Systematic Design of Instruction
The design domain includes analyzing learning needs and defining goals and measurable objectives. Based on the learning needs, the instructional technologist selects instructional strategies, activities, and media to optimize the conditions for learning.
The projects in this domain demonstrate the application of the models and theories of instructional technology. These projects were designed for print or the Web.
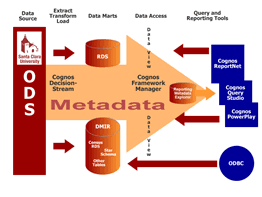
Updating a Data Mart
- Audience: Data mart administrators
- Medium: Print
Overview
 The purpose of this project was to solve a work-related problem that seemed to require training. I utilized the Kemp Model to guide me through the instructional design process. After an extensive needs assessment, I decided that hands-on tutoring would be the best instructional strategy, with print-based instructional materials to support the instruction. The final deliverables included:
The purpose of this project was to solve a work-related problem that seemed to require training. I utilized the Kemp Model to guide me through the instructional design process. After an extensive needs assessment, I decided that hands-on tutoring would be the best instructional strategy, with print-based instructional materials to support the instruction. The final deliverables included:
An Advance Organizer to help the learners prepare for the tutorial
A Student Guide for the learners to use during the tutorial
An Instructor Guide to help instructors prepare for and conduct the instruction
Supplementary materials: a quiz with answers and the solution to a problem
The summative evaluation plan for this project is featured in the Evaluation section of this portfolio.
Introduction to Flash Learning Objects
- Audience: Instructional designers and teachers
- Medium: Web (HTML, Flash); originally implemented in Blackboard LMS
Overview
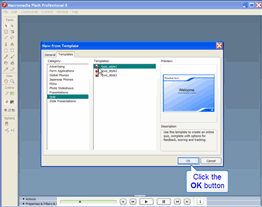
 The purpose of this project was to develop a module on creating an assessment instrument using Flash 8. I used the ADDIE model to guide me through the instructional design process, and I developed the instruction using Captivate and Dreamweaver. This module was implemented in Blackboard's learning management system (LMS). I created a stand-alone version to include in this portfolio.
The purpose of this project was to develop a module on creating an assessment instrument using Flash 8. I used the ADDIE model to guide me through the instructional design process, and I developed the instruction using Captivate and Dreamweaver. This module was implemented in Blackboard's learning management system (LMS). I created a stand-alone version to include in this portfolio.
Most instructional design students have little or no experience with LMSs, yet they will likely be required to design instruction that must fit into an LMS framework. The more advanced LMSs are highly configurable and enable reformatting, reusing, and syndicating content. This requires fine-grained content that is often referred to as a “learning object,” a term that includes not only instructional components but also assessment instruments.
Statement of the Problem
Most instructional design students learn how to use Macromedia’s Flash 8 authoring tool. Flash has a library of “learning interaction” components that can be used to develop assessment instruments. Using these Flash components, instructional design students should be able to create an assessment instrument for use with an LMS.
Objectives
Given a computer with Macromedia Flash 8, the learner will customize a quiz template to create an assessment instrument that will send data to an LMS.
Creating a Drag and Drop Quiz
- Audience: Instructional designers and teachers
- Medium: Web (HTML)
Overview
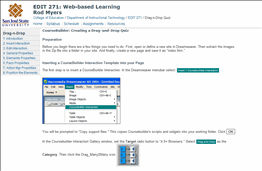
 This is a Web-based tutorial on creating a drag and drop quiz using Dreamweaver's CourseBuilder extension. I utilized rapid prototyping to develop a simple working version of the tutorial with screenshots and brief instructions. After conducting a formative evaluation, I revised the chunking of information and experimented with CSS styles for textual cuing.
This is a Web-based tutorial on creating a drag and drop quiz using Dreamweaver's CourseBuilder extension. I utilized rapid prototyping to develop a simple working version of the tutorial with screenshots and brief instructions. After conducting a formative evaluation, I revised the chunking of information and experimented with CSS styles for textual cuing.
Goal
Create a drag-and-drop quiz using Dreamweaver with the CourseBuilder extension.
Objectives: After this lesson, the learner will be able to ...
- Add a drag-and-drop interaction template to a Web page.
- Modify the template by adding images and arranging them on the Web page.
- Customize the interaction using the interaction editor.
Working with CourseBuilder Snippets
- Audience: Instructional designers and teachers
- Medium: Web (HTML)
Overview
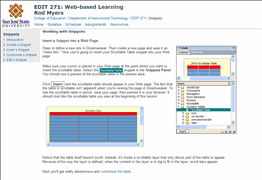
 This is a Web-based tutorial on creating and using snippets. Snippets are useful bits of code that can be inserted into a Web page. Dreamweaver comes with a variety of snippets which allow you quickly and easily to insert headers, footers, navigation elements, form elements, tables, Javascript functions, and other frequently used elements into a Web page. I utilized rapid prototyping to develop a simple working version of the tutorial, followed by formative evaluation used to refine the presentation of instruction.
This is a Web-based tutorial on creating and using snippets. Snippets are useful bits of code that can be inserted into a Web page. Dreamweaver comes with a variety of snippets which allow you quickly and easily to insert headers, footers, navigation elements, form elements, tables, Javascript functions, and other frequently used elements into a Web page. I utilized rapid prototyping to develop a simple working version of the tutorial, followed by formative evaluation used to refine the presentation of instruction.
Goal
Create a snippet to add a scrollable table to a page.
Objectives: After this lesson, the learner will be able to ...
- Create a new snippet in the Snippets Panel.
- Insert the snippet to add a scrollable table to a Web page.
- Customize the scrollable table.
- Edit the snippet to contain the code for your customized scrollable table.
Adding a Quiz to a Captivate Movie
- Audience: Instructional designers and teachers
- Medium: Print
Overview
 This is print-based training on adding a quiz to a Captivate movie. Macromedia Captivate is a powerful tool for creating demonstrations and simulations of software. It also has functions for creating assessment instruments and incorporating them into elearning projects.
This is print-based training on adding a quiz to a Captivate movie. Macromedia Captivate is a powerful tool for creating demonstrations and simulations of software. It also has functions for creating assessment instruments and incorporating them into elearning projects.
I used the ADDIE model to guide me through the instructional design process. The instructional materials are print-based, allowing the learners to use them while sitting at a computer with Captivate open. The training first presents the fundamental facts and concepts required to design assessment instruments. The rest of the training addresses the procedures for creating and incorporating the assessment items.
Statement of the Problem
Instructional Design students should be able to add assessment instruments to Captivate movies.
Goal
Given a Captivate movie, the learner will add at least two assessment items and configure them accordingly.
Objectives: Given a Captivate movie, the learner will be able to ...
- Insert a new Question Slide.
- Open the Quiz Manager and configure the Reporting options.
- Open the Quiz Manager and configure the Quiz Options.
- Open the Quiz Manager and configure the additional options.
- Insert and configure a multiple choice question.